Create White Space in Her Document and Make It Easier to Read? Explain With Examples.
A Guide on Page Design, White Space, and Readability
How to design your writing to get the about reads
![]()
You're a author. And by default, you lot're a vendor. You're a vendor of ideas, a vendor of thoughts, and a vendor of what you write. Yes, writing is pretty hard — the craftsmanship of information technology is challenging, but half the battle is also attracting buyers, or readers, and making them stay.
The style we design a page is important. Sometimes we're restricted to certain styling guidelines, and other times, nosotros don't really accept a option when we're submitting articles to newspapers or websites that have a fix await.
But a platfo r m with a WYSIWYG (What You Run across Is What You Get) editor, like Medium, gives you ample opportunity to control the visual elements of your writing — these editors give you power to make your slice appear how you lot want it to, and that power is a strong ane.
There's three main factors of design when it comes to writing.
- Page layout
- Readability
- Psychological design
Non only do nosotros accept to pay attention to the visual, aesthetic aspect of pattern, but also the fashion we write things, the method in which we infinite things out, and the overall feel of the page. Writing blueprint isn't just about visual design but about discussion design as well. Your ideas must flow; your words need to push the reader forward, to keep them going farther down your article, captivating them into staying. And finally, the way y'all format your text needs to captivate the reader, drawing in their attending.
Page Layout
Let's beginning with physical blueprint. A 2015 study by Adobe asserts that 38% of consumers will cease engaging with your website if the design is unappealing. The aforementioned study shows that a vast bulk (66% of all participants, or 73% of Millennials) of internet users would rather read something well designed than simple and apparently, even if they both get to the bespeak. It'due south clear that page design is a clear and strong driver of page visits and stays.

The question at this bespeak becomes "how do I create a web page that is visually appealing so I can drive more traffic?"
The answer is white space. In short, white space is the expanse of the folio where impress, pictures, or other media, isn't. White space is the bare areas to the left and correct of this paragraph, the blank sections to a higher place and below, and the spacing between each line equally well. White space is also the expanse between the text and the picture above.
White space doesn't accept to be white — it can be a colored background (eg. the gray pattern in the picture above), non-busy parts of a photo, or whatsoever spot on the website that doesn't carry content. These areas can exist leveraged to promote the catamenia of your writing — by breaking up blocks of text into smaller sections and assuasive more "rest time" in betwixt section, the reader is more than inclined to keep reading.
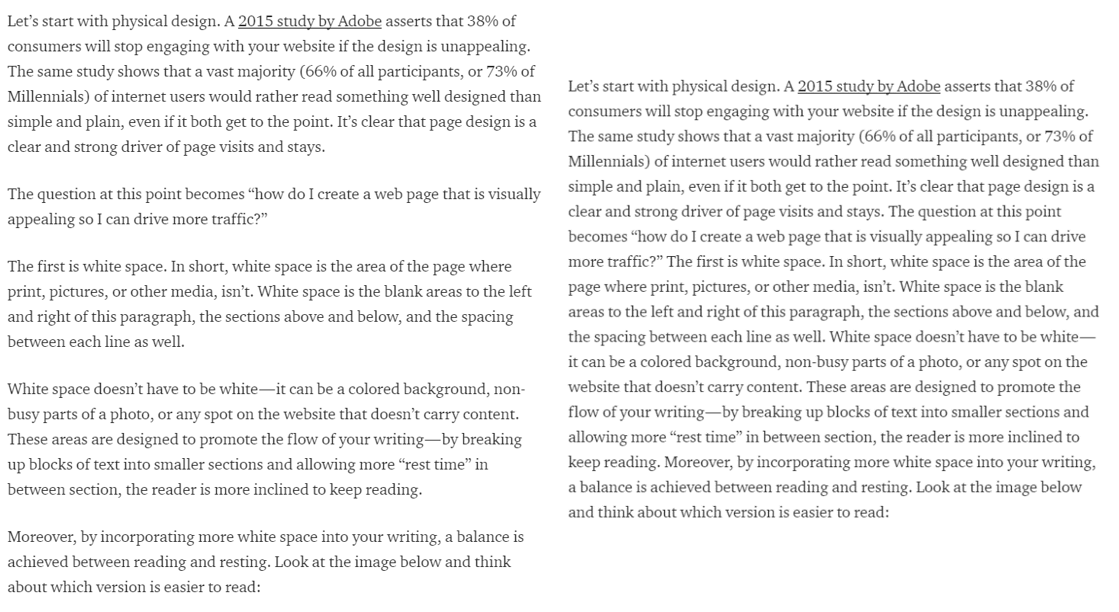
Moreover, by incorporating more white space into your writing, a balance is accomplished betwixt reading and resting. Look at the image below and think nigh which version looks easier to read:

The 1 on the left is clearly more reader-friendly, even without looking into the content itself. The text is broken up into sizable chunks that the audience can get through easily. Meanwhile, the block of text on the right is off-putting — it'south daunting and feels like a job to read through.
By introducing white space into your writing, you're giving the reader the necessary breaks between each section and then their brain can accept a quick intermission and digest the information yous've been telling them. Information technology'due south easier to read, friendlier to read, and thus, more than likely to be read.
Readability (in terms of the writing itself)
Approximately 1 in 5 Americans are considered to have low literacy levels (i.east. illiterate or functionally illiterate). These adults read at, or below, a 5th-course reading level. However, the United states is not alone in this. Nigh developed countries have a low literacy level rate higher than y'all might expect, even though graduating from loftier schoolhouse is mandatory.
Twenty percentage is a lot of people when you remember about it. For reference, that's more than double the amount of people who don't have wellness insurance in the US. As a writer, you want more people to read your work and therefore, yous need to consider those 20% who aren't the best readers (i.e. grade v level) — in fact, an even greater per centum of Americans are able to read, but lack skills when it comes to processing circuitous information.
Cut out a potential 20+% of your audience is a significant blow to y'all as a writer, and that'southward why it is imperative to write at a lower reading level. (This article is geared towards writers, who (hopefully) have high literacy levels — the wording of this slice is not representative how an "easy to read" article should be.)
Wording is key. Ditch the circuitous language and get direct to the indicate. Words similar "facilitate," "indisposed," and "utilized" can easily be replaced with "help," "unable," or "used." Words that are unnecessary, such every bit "basically," "very," or "manifestly" rarely add meaning to your writing — you can practice without them. (There are certain cases where ideas must be stressed — use your best judgement).
Cut out a potential 20+% of your audition is a significant blow to you lot as a writer, and that's why it is imperative to write at a lower reading level.
Shorter sentences are more inviting to the boilerplate reader. Shorter paragraphs, shorter words. Be curtailed. Each situation calls for a different writing style — don't apply overly simplistic linguistic communication if you're writing a literary analysis targeted for critics, merely at the aforementioned time, don't use medical jargon if your piece is an advice commodity for patients on managing their diabetes.
By applying a simple tone, short phrases and concise writing, the blueprint of your wording draws more people in. High literacy readers will observe your piece easy to read and digest, while the low literacy audition will not be challenged by your diction.
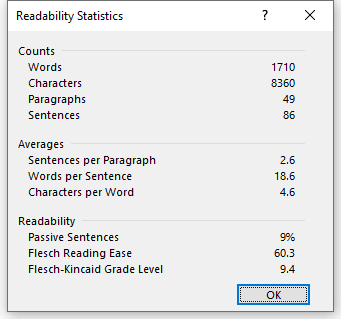
Microsoft Discussion has a great tool to check the readability of an article — click "file," and so "options," then "proofing," and check "prove readability statistics." When running spell check on your Word document, articulate all errors and this box will show upwards. The lesser section indicates the reading ease (the higher the easier) and reading grade level. A reading grade of 9.4 indicates that someone in the 9th grade should be able to easily understand it.

Although these values are approximate levels and based off of a formula, they are helpful estimates of how easy it is to read your writing and tin can be used as a guide to make necessary adjustments.
Some other discussion design technique is to switch up your sentence length. This provides natural variation in the vocalization of the reader's mind and prevents your writing from going on and on, just also allows for greater menstruum.
Once over again, read the room — brand certain that your writing suits your audience, merely if yous're writing for the full general public, keep it simple.
Psychological design
Jakob Nielsen and John Morkes' influential 1997 written report on how users read web pages states that well-nigh 80% of cyberspace browsers scan websites when they commencement visit them. By leveraging techniques that draw the reader's attention during this scanning procedure, we equally writers tin trap the scanner with something interesting.
Headlines, bold text, lists, underlines, tables, bullet points, pictures, graphs, quotes, charts, and italics are all examples of techniques that can be used to capture a person'south attending. Why? Because they stand out from the rest of the article. They're different.
These differences pop out at the reader, causing the scanning eyes to linger on them just long enough for the encephalon to process what they say. If the reader is satisfied with what they read — if their involvement is piqued — then they are much more than likely to stay on the article and read it through.
Psychological blueprint interplays with white space. If a blank department precedes a bolded or big subtitle, then that text pops out even more, contrasting against the space.
By hooking in the reader during the scanning phase, you are able to proceeds a reader, and increment the time that they spend on your page. The important part becomes crafting that claw — cardinal points, weird phrases, and captivating pictures are three of many many ways to catch the reader. The onus is on y'all to understand your audience, and notice what reels them in.
In that same study by Nielsen and Morkes, the researchers found three variables (i.east. three writing/design techniques) that lead to improve "usability," the measure of success in the study. These techniques were applied to a paragraph, and was then compared to the original text, without any amending. Lonely, each technique increased the "usability" of the paragraphs that subjects were asked to read by 27–58%. However, using a combined approach, this jumped to a 124% increment in "usability."
The techniques discussed in this guide are the aforementioned. Introducing white space, using simple/concise linguistic communication, and incorporating eye-catching elements into your writing are constructive on their own only together, your writing becomes even more attainable to all.
Review your drafts. Are they written simply? Practise they accept plenty infinite to allow the reader to break? Do they have elements that volition draw the scanner in? If your respond is yeah to all of these questions, then your piece is that much more likely to succeed and appeal to a larger audience.
Just if your answer is no, and y'all don't have a specific audition who require alternative design or reading levels, then you might be losing out on potential readers.
As writers, the worst thing is not having people dislike or disagreeing with our piece of work. It's not having people read information technology at all.
-L
Read more nearly writing:
Source: https://writingcooperative.com/a-guide-on-page-design-white-space-and-readability-c9571ed9ff63
0 Response to "Create White Space in Her Document and Make It Easier to Read? Explain With Examples."
Post a Comment